Markdownlintの設定方法について
2020年06月07日
はじめに
マークダウンファイルを作成する際に、記載ミス等を自動で指摘して欲しいと思い、Markdownlintの設定を行おうと思いました。
Markdownlintの設定
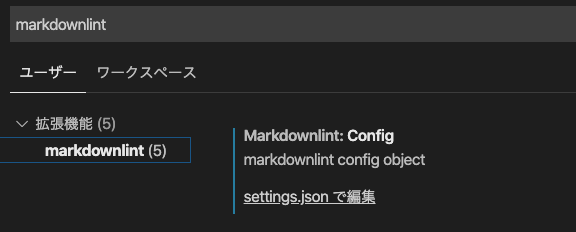
VSCodeの拡張機能から、markdownlintと検索します。
検索した結果から、右下のインストールを選択します。
 ※今回の画像は既にインストールしているため、インストールボタンが表示されていません。
※今回の画像は既にインストールしているため、インストールボタンが表示されていません。
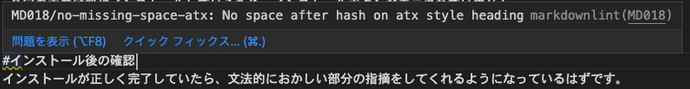
インストールが完了したら、新規ファイルで.mdファイルを作成してみましょう。
インストールが正しく完了していたら、文法的におかしい部分の指摘をしてくれるようになっているはずです。

設定項目の一覧
2020年06月現在、下記のようなルールが実装されている。
| ルール | 説明 |
|---|---|
| MD001 | 見出しレベルは一度に1レベルだけ増加する必要があります |
| MD002 | 最初の見出しは最上位の見出しである必要があります(非推奨) |
| MD003 | 見出しスタイル |
| MD004 | 順不同リストスタイル |
| MD005 | 同じレベルのリストアイテムのインデントに一貫性がない |
| MD006 | 行頭で箇条書きを開始することを検討してください |
| MD007 | 番号なしリストのインデント |
| MD009 | 末尾のスペース |
| MD010 | ハードタブ |
| MD011 | 逆方向リンク構文 |
| MD012 | 複数の連続する空白行 |
| MD013 | 行の長さ |
| MD014 | コマンドの前にドル記号を使用して出力を表示しない |
| MD018 | atxスタイルの見出しでハッシュの後にスペースがない |
| MD019 | atxスタイルの見出しのハッシュ後の複数のスペース |
| MD020 | 閉じたatxスタイルの見出しのハッシュ内にスペースがない |
| MD021 | 閉じたatxスタイルの見出しのハッシュ内の複数のスペース |
| MD022 | 見出しは空白行で囲む必要があります |
| MD023 | 見出しは行の先頭から開始する必要があります |
| MD024 | 同じ内容の複数の見出し |
| MD025 | 同じドキュメント内の複数のトップレベルの見出し |
| MD026 | 見出しの末尾の句読点 |
| MD027 | ブロック引用記号の後に複数のスペース |
| MD028 | ブロック引用内の空白行 |
| MD029 | 順序付きリストアイテムのプレフィックス |
| MD030 | リストマーカーの後のスペース |
| MD031 | フェンスされたコードブロックは空白行で囲む必要があります |
| MD032 | リストは空白行で囲む必要があります |
| MD033 | インラインHTML |
| MD034 | 使用されているベアURL |
| MD035 | 横罫線スタイル |
| MD036 | 見出しの代わりに強調を使用 |
| MD037 | 強調マーカー内のスペース |
| MD038 | コードスパン要素内のスペース |
| MD039 | リンクテキスト内のスペース |
| MD040 | フェンスされたコードブロックには言語を指定する必要があります |
| MD041 | ファイルの最初の行はトップレベルの見出しである必要があります |
| MD042 | 空のリンクなし |
| MD043 | 必要な見出し構造 |
| MD044 | 適切な名前には正しい大文字を使用する必要があります |
| MD045 | 画像には代替テキスト(代替テキスト)が必要です |
| MD046 | コードブロックスタイル |
| MD047 | ファイルは単一の改行文字で終わる必要があります |
| MD048 | コードフェンススタイル |
lintの設定
markdownlintを使用していく上で、指摘して欲しくない部分も指摘される事が有るかと思います。
その際は、チェックのルールを変更して、指摘されないようにする事ができます。
VSCodeの設定変更方法
設定の画面で、markdownlintと検索して、settings.jsonで編集というボタンをクリックします。
クリックすると、settings.jsonが開き、下記のような内容が表示されていると思います。
その中に設定項目を記載します。
settings.json(設定記載前)
"markdownlint.config": {
|ここに設定を記載する
}settings.json(設定記載後)
"markdownlint.config": {
"single-h1": false
}上記の設定を記載し、保存する事で、markdownlintの設定が反映され、文法チェックも変更したルールに則って行われます。
さいごに
今回も、VSCodeでMarkdownを扱う際の便利機能についてまとめてみました。 まだ、設定していない人は、是非設定してみてください😁